WordPress Themes, Plugins and HTML Templates › Forums › Baleen – One Page Bootstrap Parallax Template › Adding buttons to navbar? › Re: Adding buttons to navbar?
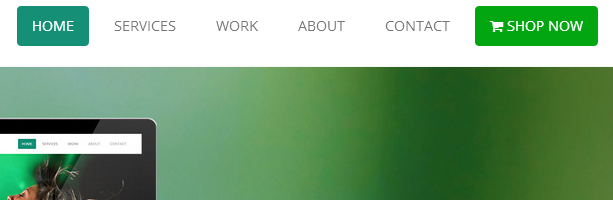
Here is another example for the skinned differently interface for your SHOP NOW button,

HTML Code:
[/CODE]
[B]CSS Code:[/B]
[CODE].navbar-nav > li.buynow > a,
.navbar-nav > li.buynow > a:hover,
.navbar-nav > li.buynow > a:focus {
color: #ffffff;
background-color: #01A611;
border-radius: 4px;
}[/CODE]
Thanks![CODE]
[/CODE]
CSS Code:
.navbar-nav > li.buynow > a,
.navbar-nav > li.buynow > a:hover,
.navbar-nav > li.buynow > a:focus {
color: #ffffff;
background-color: #01A611;
border-radius: 4px;
}[/CODE]
Thanks![CODE].navbar-nav > li.buynow > a,
.navbar-nav > li.buynow > a:hover,
.navbar-nav > li.buynow > a:focus {
color: #ffffff;
background-color: #01A611;
border-radius: 4px;
}[/CODE]
Thanks!
