WordPress Themes, Plugins and HTML Templates › Forums › Wedding WordPress Theme › Wedding theme: Links /Count down colors
- This topic has 23 replies, 2 voices, and was last updated 10 years, 2 months ago by
admin.
-
AuthorPosts
-
April 4, 2014 at 6:59 pm #501
websormedia
ParticipantI’ve been able to locate and change some of the menu/ link colors using stylesheet.css the others are difficult to locate. Where do I change the count down wedding date color?
April 4, 2014 at 7:50 pm #1283admin
ParticipantHello,
Please see the TABLE OF CONTENTS in the wedding/style.css
You may find the Wedding Counter in Section 12.3You may edit the following code to change the color of Wedding Counter
.widget-countdown .countdown-section {
background: #f07677;
display: inline-block;
float: left;
margin: 0 10px;
position: relative;
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: inset 0 -4px 0 rgba(0,0,0, .16), 0 4px 3px -2px rgba(0,0,0, .22);
-moz-box-shadow: inset 0 -4px 0 rgba(0,0,0, .16), 0 4px 3px -2px rgba(0,0,0, .22);
-webkit-box-shadow: inset 0 -4px 0 rgba(0,0,0, .16), 0 4px 3px -2px rgba(0,0,0, .22);
}[/CODE]Thanks[CODE].widget-countdown .countdown-section {
background: #f07677;
display: inline-block;
float: left;
margin: 0 10px;
position: relative;
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: inset 0 -4px 0 rgba(0,0,0, .16), 0 4px 3px -2px rgba(0,0,0, .22);
-moz-box-shadow: inset 0 -4px 0 rgba(0,0,0, .16), 0 4px 3px -2px rgba(0,0,0, .22);
-webkit-box-shadow: inset 0 -4px 0 rgba(0,0,0, .16), 0 4px 3px -2px rgba(0,0,0, .22);
}[/CODE]Thanks
April 4, 2014 at 9:01 pm #1284websormedia
ParticipantGreat. I would like to add the same widgets you have listed on the demo page: Get in Touch, Main Ceremony, Wedding Party, Elegant Moments
But when I try to create the widgets using icon list (wedding) it doesn’t seem to work. Where can I find or how can I add the following: Get in Touch, Main Ceremony, Wedding Party, Elegant Moments?April 5, 2014 at 5:14 pm #1285admin
ParticipantHello,
Get in Touch, Main Ceremony and Wedding Party can easily be displayed with the help of Icon List (Wedding) widget.
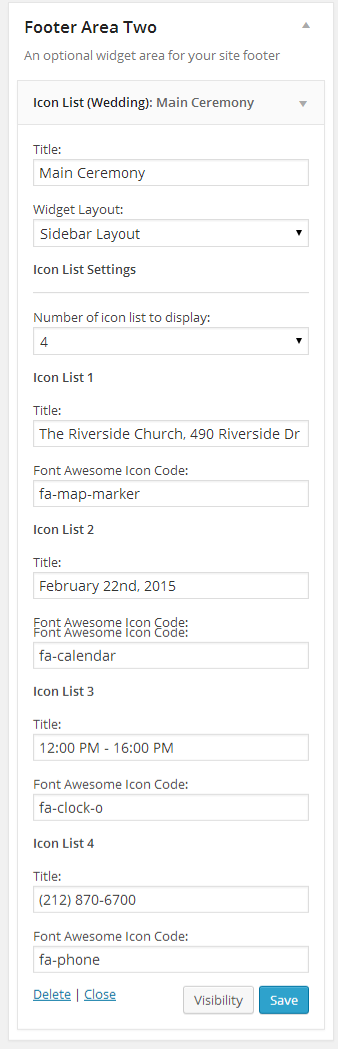
Drag Icon List widget and Drop to Footer Area widget. Following screen-shot of Main Ceremony widget will help you about widget settings,
Font Awesome Icons Code
Font Awesome Icons Code are available at the following link
http://fortawesome.github.io/Font-Awesome/icons/
Elegant Moments Widget:
This widget has JetPack gallery. You should install JetPack plugin to display gallery like this.
Thanks
April 6, 2014 at 2:09 am #1286websormedia
Participant“Drag Icon List widget and Drop to Footer Area widget” is not working. The Drag and drop feature does not work. …??
April 6, 2014 at 5:51 am #1287admin
ParticipantHello,
Drag & Drop should work as it is handled by WordPress core, Please follow the simple steps
– Go to Appearance > Widgets
– Click on Widget Title “Icon List (Wedding)”
– Select your Widget Area e.g. Footer Area One
– Click on Add Widget ButtonThanks
April 6, 2014 at 11:57 am #1288websormedia
ParticipantHello,
Drag and drop does not work. I saw a youtube tutorials about the fixing drag and drops feature but it did not pan out. I had to use the click Add Widget button to “Icon List (Wedding)”.April 6, 2014 at 5:24 pm #1289admin
ParticipantHello,
Drag and drop does not work
I am surprised, why it is not working as it is core feature of WordPress. Please follow the simple steps,
– Update your WordPress. If you are not using current version i.e. 3.8.1
– Deactivate all Plugins and Re-Test drag & drop at Appearance > Widgets screen.Thanks
April 8, 2014 at 2:22 am #1290websormedia
ParticipantHello,
Something goes wrong when adding the 4th widget. I also tried adding other available widgets the display results are the same. .. ?[ATTACH=full]34[/ATTACH]April 8, 2014 at 12:57 pm #1291admin
ParticipantI am going to email you personally to have a look into your Admin panel.
ThanksApril 12, 2014 at 5:48 pm #1292websormedia
ParticipantHello,
How how can I do duplicate the count down feature on other pages? ( each have a different dates for the countdown)April 12, 2014 at 6:11 pm #1293websormedia
ParticipantHello,
How how can I do duplicate the count down feature on other pages? ( each have a different dates for the countdown)April 14, 2014 at 9:24 am #1294admin
ParticipantHello,
You will need a sort of programming here. It might be possible with the help of Countdown widget or some sort of JavaScript use.
ThanksApril 17, 2014 at 4:10 am #1295websormedia
ParticipantHello,
The header image on the index/front page shows up on the other pages page as well. How can i change this? (also tried radom image for each page)
How did you guys hide the about Daisy and Albert page away form the side menubar? Ours keep showing up.
Are the RSP, Guess book widget already installed? If not where can we I get it?
Can you do a detailed instructions “per page” as seen on the demo page of your wedding theme?Also, I would enjoy having the knowledge (instructions) upfront.
It would be nice if the get started page went beyond a basic set up.
Thanks.April 17, 2014 at 1:51 pm #1296admin
ParticipantHello,
Please read the Wedding Documentation so you will find your answers,
http://designorbital.com/community/threads/wedding-wordpress-theme.188/
The header image on the index/front page shows up on the other pages page as well. How can i change this?
Please see the section “Post & Page Featured Image Header Setup”
- Make sure you add a featured image with the minimum dimension (1920×750) in pixels to your page or post to replace default custom header of theme.
How did you guys hide the about Daisy and Albert page away form the side menubar? Ours keep showing up.
You may add links of your own choice in the menu if you are using the power of Custom Menus. Following documentation will be helpful to you,
http://codex.wordpress.org/WordPress_Menu_User_Guide
Are the RSP, Guess book widget already installed? If not where can we I get it?
RSVP is a simple page that can be converted to RSVP with the power of Contact Form 7 plugin.
Guestbook is a simple page with Comments enabled for users.Can you do a detailed instructions “per page” as seen on the demo page of your wedding theme?
Apart from wedding documentation, all the other settings are simple WordPress use. I hope above will be helpful to you.
Thanks
-
AuthorPosts
- You must be logged in to reply to this topic.
